📱 This Article is Embedded from Astra Website and here’s the original one
Host Google Fonts Locally – Performance Is the Key
Building a great-looking website is very important, but so is your websites’ performance. Astra Theme is well-known as the fast theme featuring a clean, performance-optimized code that results in fast website loading. Still, there are some additional third-party services you might use on your website (e.g., Google). All these services will have an impact on your performance.
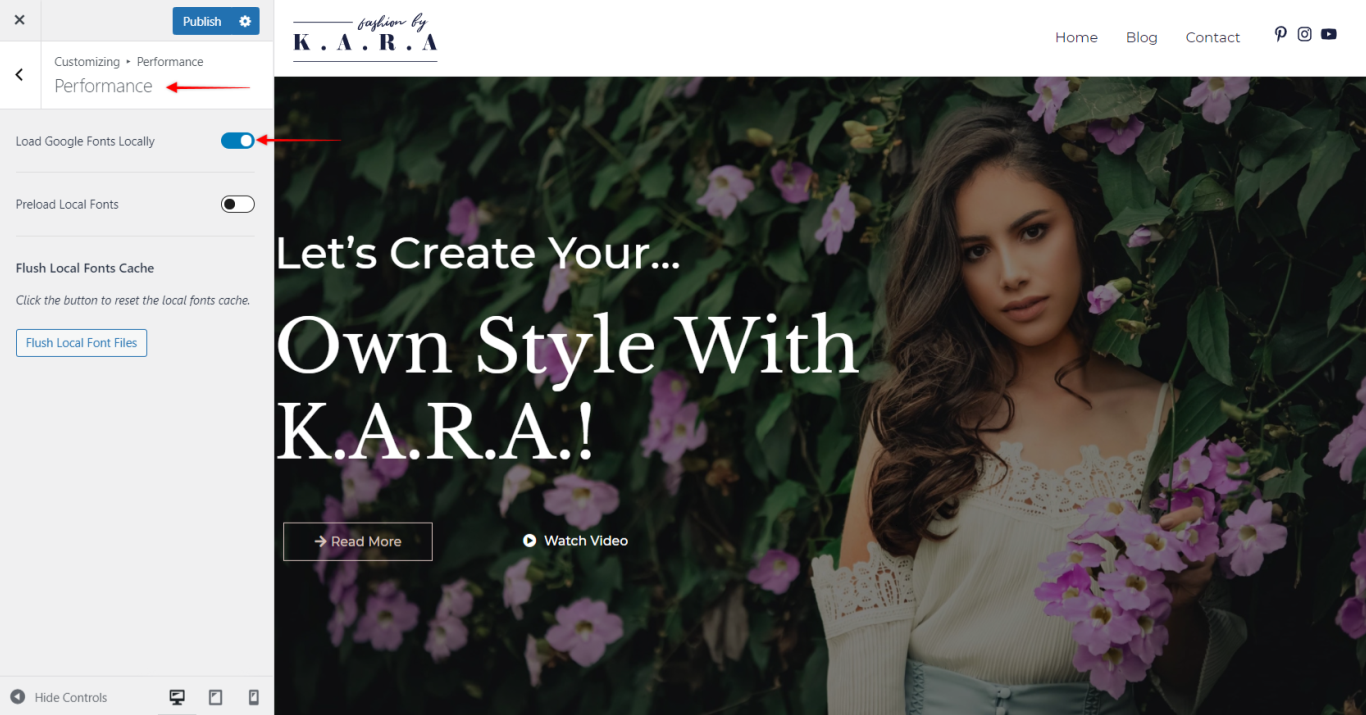
Under the “Performance” option (Customizer > Performance), you will find all the options and settings available with the Astra Theme that can help your websites’ performance.
Load Google Fonts Locally
When you use any Google font on your site, it requires a request to be sent to Google to fetch that font every time you load a page or post. This can harm your CLS points in the Core Web Vitals score. To help improve this, Astra Theme comes with a Self-Hosted Google Fonts feature built-in. This feature was added with Astra Theme 3.6.0 update. You can learn more about this feature in our Blog article.
This feature can be enabled by clicking on the “Load Google Fonts Locally” option.

Activating this feature will send only one Google Font API request, which will gather all of the font data & assets files from Google and store them locally on your server. Then, for any further requests, the Google fonts will be loaded using the locally stored files (until this option is enabled).
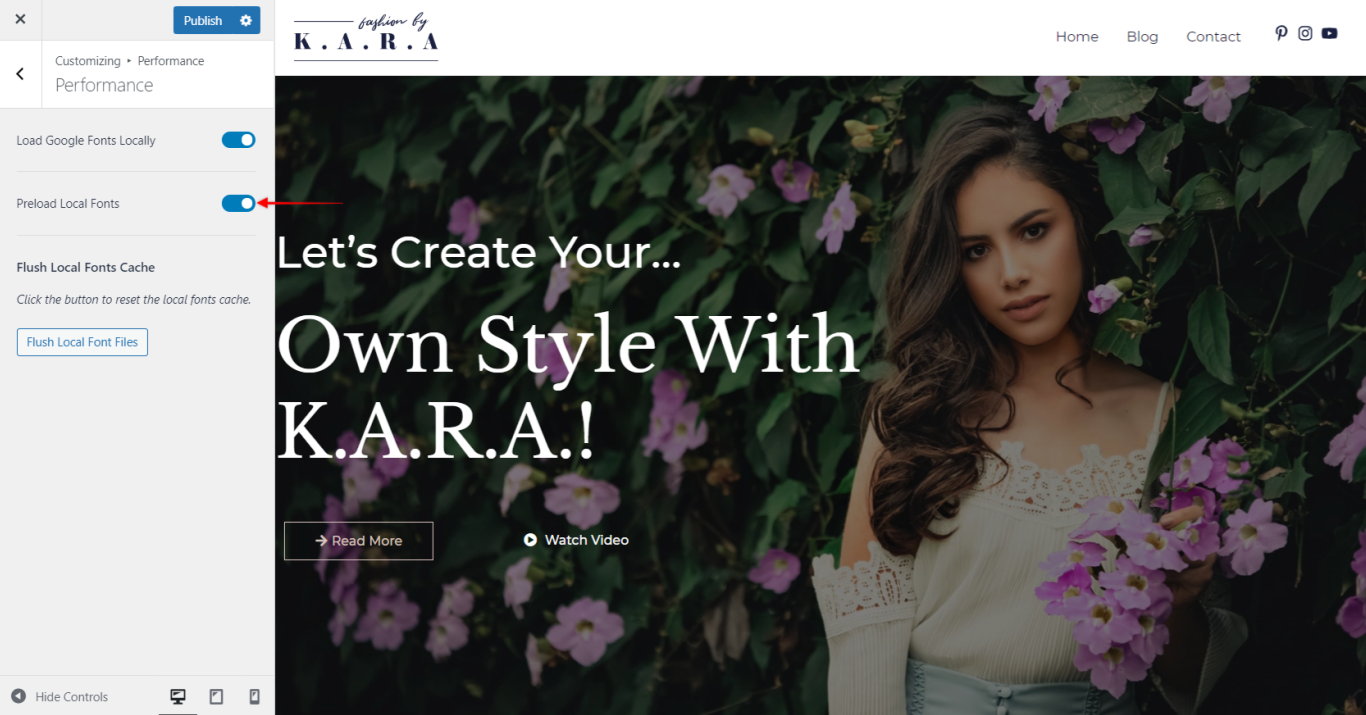
Preload Local Fonts
Once you have your local font files enabled, you can also preload these. By default, a browser will wait to load the font file until it starts “painting” visible content on the user’s screen (lazy loading). This may cause the situation where a browser is ready to load your websites’ text but needs to wait for the font file to be downloaded first, as it isn’t available yet. This situation slows down your page load and creates a bad user experience.
Preloading fonts will “tell” the browser to import the font early on, so the font is ready to be displayed as soon as the browser starts painting the text, which will result in a positive impact on your website performance.
To enable this option, just click on the “Preload Local Fonts” setting.
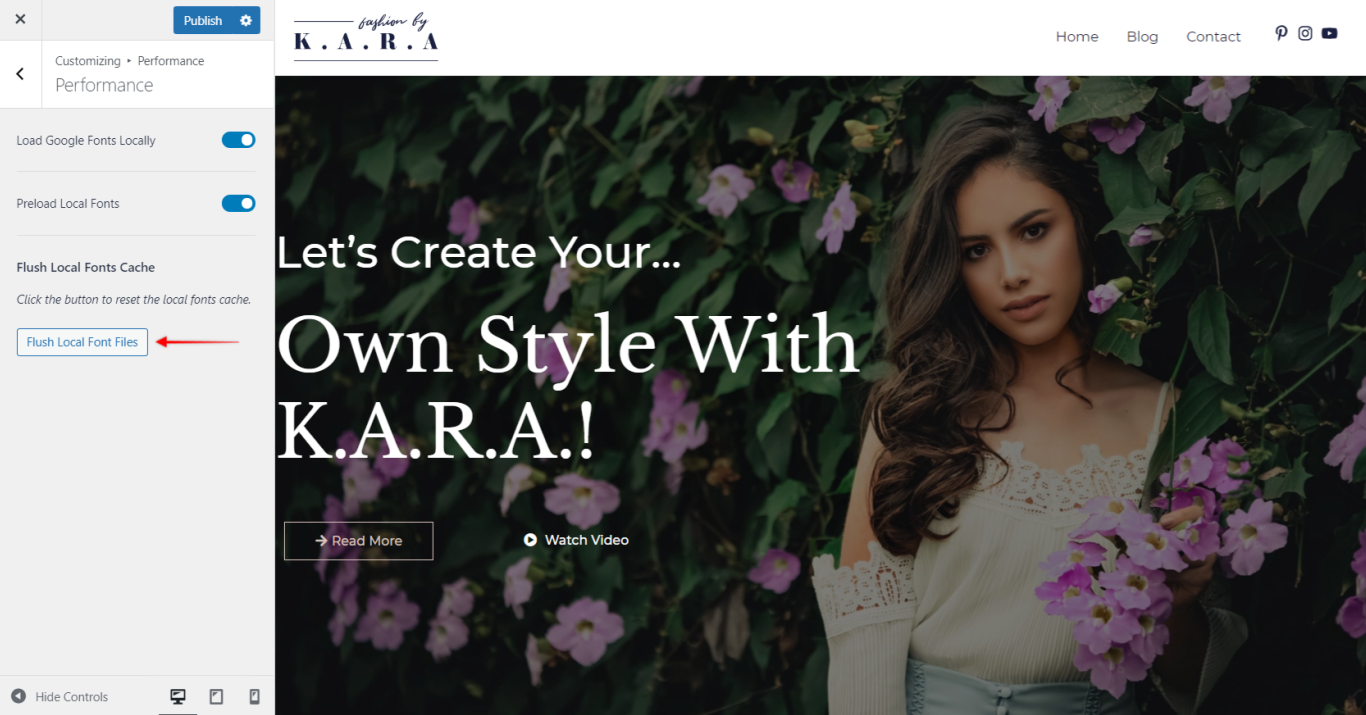
Flush Local Fonts Cache
As the fonts will be loaded and saved locally, any changes with Google Fonts will not be applied automatically. However, to keep your website fonts up to date, this feature will occasionally refresh the locally stored fonts. This will happen with the following actions:
- Your website will update fonts automatically every month
- Every time you save changes in the Customizer
If needed, you can update fonts manually any time you wish by clicking the “Flush Local Font Files” button.